

Change the Text and background 1 to blue from the Theme colors pane. Open the master template editor and make sure to select the master slide at the top.Select the push/pull tool from the menu on the left. Without clicking again, move your mouse anywhere on the screen, then type 3', 3', then hit 'enter'.Click on the Image icon to add your background image.

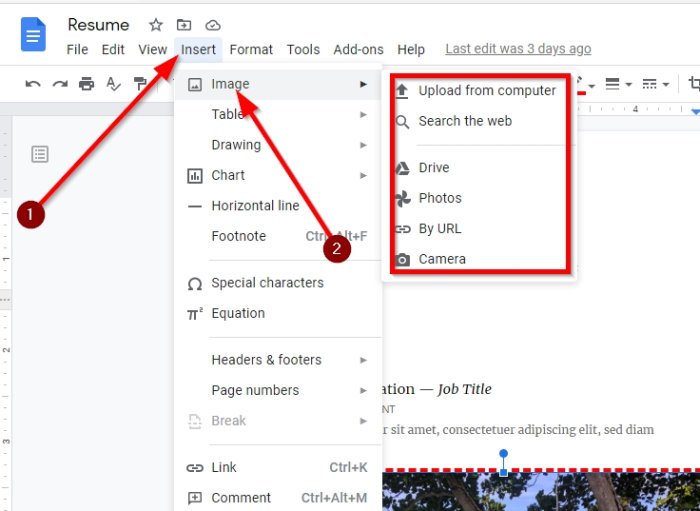
You will be taken to the built-in Google Drawing module. Click on Insert at the top and Choose Drawing > New.
#Add border to text google slides download
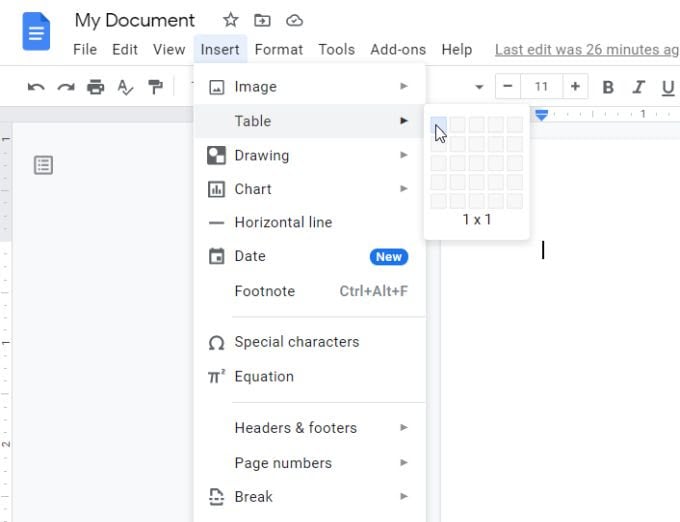
Now go to Fill Color, click on Gradient and select Custom Just add your book cover, change the text and download your design. Change the font to one you like and set border line to transparent. When regular text boxes don't do the trick it's time to call WordArt! Go to Insert > WordArt. You can not apply a drop shadow to part of the selected text Create a Metallic Effect using Google Slides. Note that this will take effect on the ENTIRE textbox. A side panel will appear allowing you to select Drop shadow. Next to animation types, choose animation triggersĬlick on the 3 dots icon to see more of the icons in the toolbar. Select objects on the slide and click on Select an object to animate to start adding animation effects by choosing them from the list. If you don't see Delete, you may have to tap the right arrow Locate the Transition button on the Google Slides pane. On your iPhone or iPad, open a presentation in the Google Slides app. Choose what you want to add, then tap Text, Image, Shape, or Line. On the slide you want to add to, tap Add. Then you have to find the animation click on it and then pick whatever animation you.
#Add border to text google slides how to
This video shows how to animate text on your slides in a Google Presentation Well, you can select a letter by letter and then double click it until a big rectangle appears on any side. How to add the Google Fonts plugin in Vectar This video shows how to animate text on your slides in a Google Presentation.

It's very easy to activate the plugin: just click +Add plugin on the bottom right corner of the scene, and from My Plugins, select Google Fonts. You can use the Google Fonts plugin to create 3D text by itself or to add it to the face of a 3D object.

by Itz Whatifz on Vimeo, the home for high quality videos and the people who love them You can also use this template for a price table, for example This is How you're going to make text 3D on Google Slides. Use this template with text blocks to illustrate up to 3 ideas, concepts or groups of information. Editable graphics with text placeholders. 3 horizontally-aligned colorful blocks of text, with a 3D effect. Home How to make 3D text in Google Slidesįree 3D text blocks for PowerPoint and Google Slides.


 0 kommentar(er)
0 kommentar(er)
